Di trik Read more yang baru ini, kita akan membuat link Read
Berikut ini langkah-langkahnya:
1. Login ke Blogger
2. Pilih Layout --> Edit HTML
3. Kamu mau memback-up template kamu dulu nggak?,
4. JBeri tanda centang pada kotak yang bertuliskan Expand


6. Sudah? sudah belum? ditanya kok diam aja gimana sih ? :x
7. Kalo sudah cari kode dibawah ini
(letaknya kira-kira di bagian tengah kebawah. yak terus..terus..
Nha disitu ketemu kan kodenya?)
8. Nha dibawahnya kan ada kode gini 
Nha ganti kode tersebut menjadi seperti ini:

9.Terus dibawahnya kan kan ada kode gini <
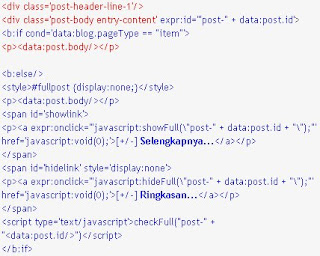
10. Tembahkan kode ini dibawahnya.
11. jadi seluruh kodenya akan menjadi seperti ini :
12. Tulisan 'Selengkapnya' dan 'Ringkasan' bisa diganti dengan apa
aja kata yang kamu suka.
13. Lalu simpan template.
14. Pilih menu Setting -->> Formatting
15. Di bagian bawah ada kotak yang disampingnya ada tulisan
"Post Template", dan isikan kode dibawah ini ke dalamnya lalu
simpan setting.

selesai....
Ohya, kalo memposting pilih yang "Edit Html", letakkan abstraksi posting
yg akan ditampilkan di halaman muka di atas kode  sementara sisanya yaitu keseluruhan posting letakkan di antara kode
sementara sisanya yaitu keseluruhan posting letakkan di antara kode 
dan 
Trus bagaimana bagi yang sudah pakai 'read more' yang lama dan
pingin ganti dengan 'read more' yang baru ini?
gini caranya:
'Read more' yang lama kan kodenya seperti ini :

hapus text yang berwarna biru, lalu ikuti langkah-langkah diatas.
oh ya jangan lupa ikuti langkah berikut ini
1. Pilih menu Setting -->> Formatting
2. Di bagian bawah ada kotak yang disampingnya ada tulisan
"Post Template", dan isikan kode dibawah ini ke dalamnya lalu
simpan setting.

bedanya apa sama read more yang dulu? perhatikan text yang
berwarna merah, kalo dulu kan tulisannya "class" sekarang ganti
menjadi "id".
Gimana? Sudah bisa belum?
Pinter.... anak siapa siiihhh??? duh lutunya :$